This page demonstrate some basic elements and typography which you will use frequently within your site. Make the text bold or make it italic. Why not bold and italic both at a time. Here is the link to Ghost website. Do you want to link a long text here how it looks in this theme.
Headings
Following is the demonstration of headings depth of h1 - h6 most of the time bloggers uses heading level two to heading level four within the article.
This is a heading example
This is a heading example
This is a heading example
This is a heading example
This is a heading example
This is a heading example
Paragraph of dummy text
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Unordered list
- Nam purus magna, commodo quis accumsan sed, volutpat id velit.
- Fusce iaculis elit ut elit dictum, sit amet pharetra odio pulvinar.
- Nunc a sapien urna. Nam quis tempor justo, ac dapibus lorem.
- Ut mattis at purus in efficitur. Maecenas vehicula, est vel laoreet.
- Condimentum, elit mauris gravida sapien, id finibus dui est vitae nunc.
- Nulla odio dui, iaculis quis turpis in, vehicula consectetur sapien.
- Donec faucibus ligula nec sagittis porta.
Ordered list
- Sed lorem mi, ullamcorper sed elit mollis, tempus sodales augue.
- Praesent enim justo, luctus sed felis in, ultricies tempus enim.
- Quisque vel justo vitae sem dapibus imperdiet.
- Cras nibh elit, pharetra at facilisis molestie, lobortis eu felis.
- Ut pulvinar ullamcorper nibh non pellentesque. Etiam ut gravida urna.
- Praesent ac urna posuere, lacinia enim ut, cursus est.
- Ut suscipit venenatis rutrum. In convallis urna et lacus lobortis lobortis.
Quote
Do you know you can type a greater than symbol (>) and space at the beginning of any text to make it a quote in Ghost Koenig Editor similar as markdown.
We still do not know one thousandth of one percent of what nature has revealed to us. - Albert Einstein
Divider
You some times need a divider in your content. See below how it looks in the theme.
Bookmark
In ghost editor, just paste a link and it will automatically converted to bookmark card. It is awesome.


Image
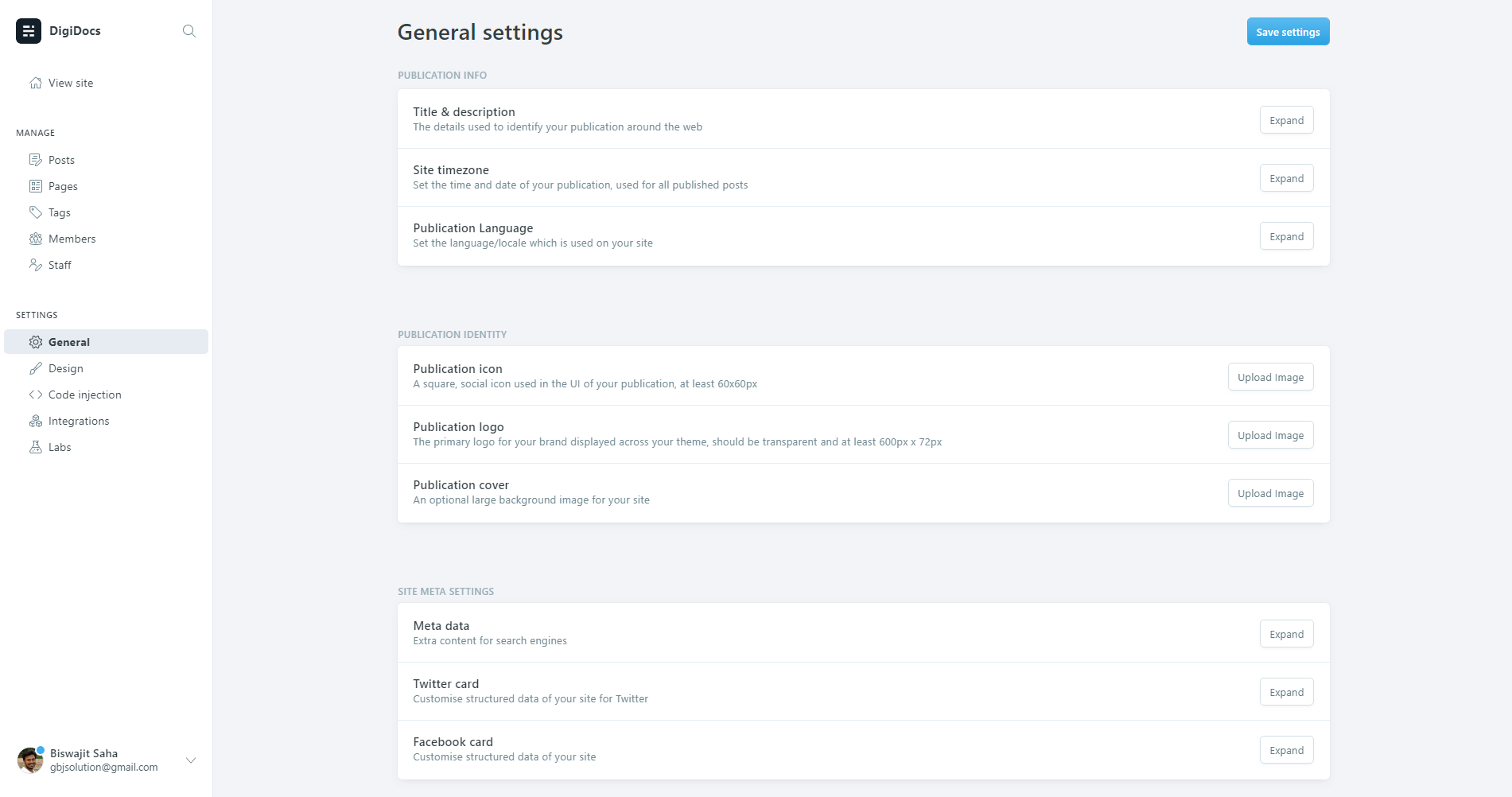
This is a single image example. Click on the image and it will be zoomed. It helps your reader to read clearly if the image is a screenshot.

Gallery
In ghost you can add image in a gallery. gallery supports up to 9 image, each row containing maximum 3 image. Below is an example of gallery with 5 image





Syntax highlighting
We understand code highlighting is an essential feature in documentation site. That's why we implemented code highlighting within this theme.
<div class="topic-card">
<img src="" alt="" class="topic-image">
<h2 class="h3 topic-name"><a href="">Getting Started</a></h2>
<p class="topic-description">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque impedit nemo delectus reprehenderit dignissimos magni.
</p>
</div>.comment-wrap {
background: #fff;
padding: 1.5em 2em;
box-sizing: border-box;
margin-bottom: 1.5em;
}.single-post-wrap {
padding: 2rem 1.5rem;
box-shadow: var(--shadow);
border-radius: 7px;
.post-title {
margin-top: -0.5rem;
margin-bottom: 1.5rem;
}
}var x = 5;
var y = 2;
var z = x + y;
document.getElementById("demo").innerHTML = z;{{{link "See more..." story.url}}}
{{ true }}
{{ custom_helper 42 href="somepage.html" false }}<?php
ECHO "Hello!<br>";
echo "Welcome to Developer News<br>";
EcHo "Enjoy all of the ad-free articles<br>";
// Assign the value "Hello!" to the variable "greeting"
$greeting = "Hello!";
// Assign the value 8 to the variable "month"
$month = 8;
// Assign the value 2019 to the variable "year"
$year = 2019;
?>npm install -g ghost-cli@latest
ghost install
ghost update
Table
You can use Html card or Markdown card in the Koenig Editor to add table in your content. This theme automatically make all table responsive.
Markdown table
As this table in the example below is not too wide, it do not needs responsive scrollbar in large screen. But In small screen a scroll bar will be visible if needed.
| Firsname | Lastname | Age | Lives in | Profession | Hobby | Social Security Number |
|---|---|---|---|---|---|---|
| Jill | Smith | 29 | New york | Web developer | Soccer | 123-45-6789 |
| Eve | Jackson | 36 | New york | Musicial | Karaoke | 123-45-6789 |
HTML table
Example of wide table. Horizontal scrollbar automatically added.
| Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data |
| Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data | Data |
Embeds
You can embed YouTube, Vimeo, Soundcloud, Spotify, Twitter, Instagram, Codepen, Unsplash and many more. Here are some examples.
✨6 years ago we launched the first version of Ghost
— Ghost (@Ghost) October 22, 2019
Today, we're launching Ghost 3.0 — A new business model for independent publishing 📰, a new JAMstack architecture 🛠, and so much more 🤗
Oh, also, we raised $5,000,000 👉 https://t.co/TqyINBJVV3
Thanks for reading. Have you seen what feature this theme have?
